
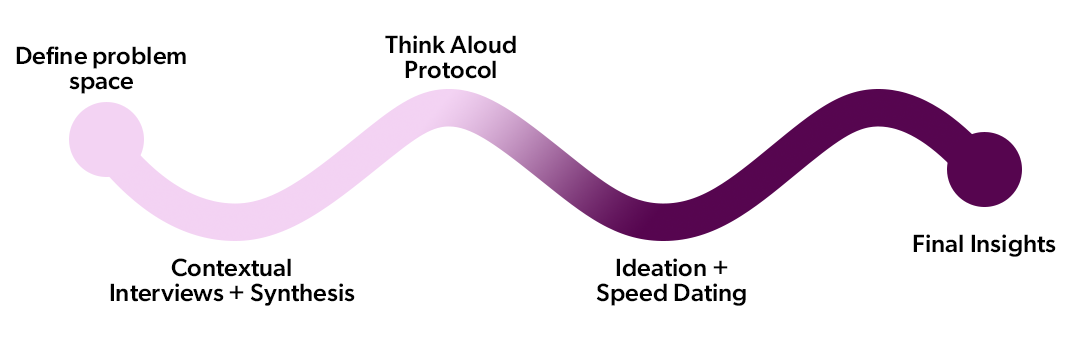
Caption: Diagram depicting the cycle in which people develop personal connection to public art. Background image with a view of the Agnes Katz Plaza is from the Pittsburgh Cultural Trust.
Bolstering Personal Connections with Public Arts
Spring 2020 | 10 Weeks
"How might we increase the personal connections between viewers and the arts?"
Public art, though abundant in large cities, feels indifferent to most passerbys. Many public arts fail to invoke viewers’ feelings and are unsuccessful in establishing personal connections. So our team, consisting of Chenning Ye, Jenny Liu, Jessica Xiao, and I, chose to investigate how to increase these connections such that public arts can improve the quality of life for residents and visitors in the region. Through interviews and contextual methods, our research implied that deeper connections with public arts can establish a sense of belonging in a city. Forming deeper connections consists of a four step process: attraction, information, conversation, and recollection (as seen in the visual above).
This project was done for the User-Centered Research and Evaluation Course (05-410) at Carnegie Mellon. To skip directly to the final insights + deliverables, please click here. To see a recording of our final presentation, click here.
My Role
In this project, I was a User Researcher and worked alongside my teammates each step of the way, leveraging research methodologies to generate relevant insights and prototype ideas. Methodologies we used include the following: contextual interviews, affinity diagramming, think-alouds for generative research, storyboarding, and speed dating. In addition, I was also an Analyst in which I streamlined data collection methods and analyzed collected data. In compliance with social distancing + stay at home measures during Spring 2020, all methods, with the exception of the reverse assumptions and wall walk (since it happened before campus was shut down), were conducted through online means.
Process
The following, in order, lists what we’ve done to reach our final insights: defining our problem space, conducting contextual interviews and synthesis, conducting think-aloud protocols for generative research, ideation, and speed dating.

Defining the Problem Space
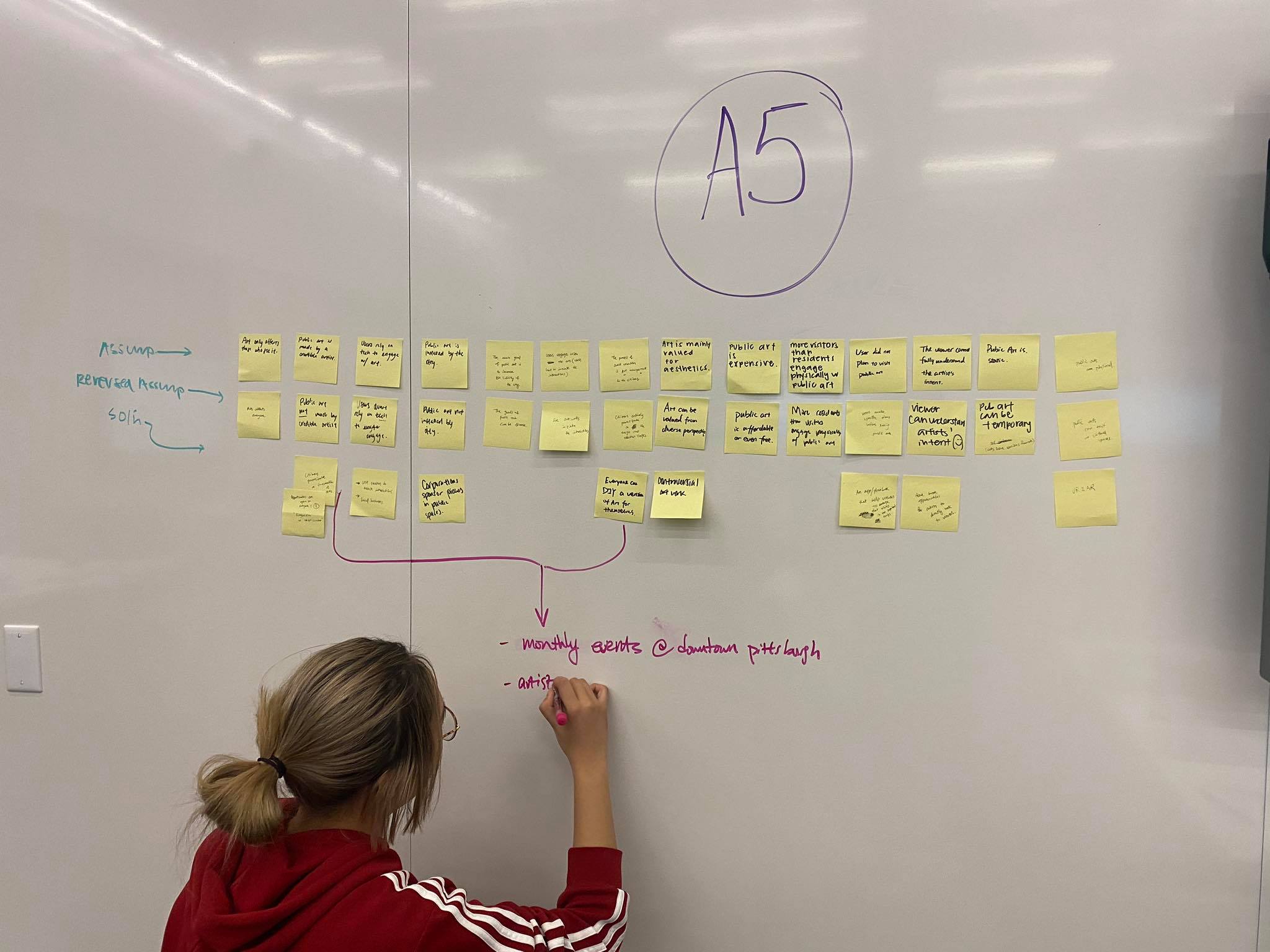
Given that the realm of public art is rather expansive, we first did a reverse assumptions activity (bottom left image): listing out our assumptions on public art and how people interact with them, writing the reverse assumptions about it, and what actions should be taken to achieve the situtation mentioned in the reverse assumption. This enabled my team and I to see the space from a different perspective as it encouraged us not to be fixated on a certain point of view.
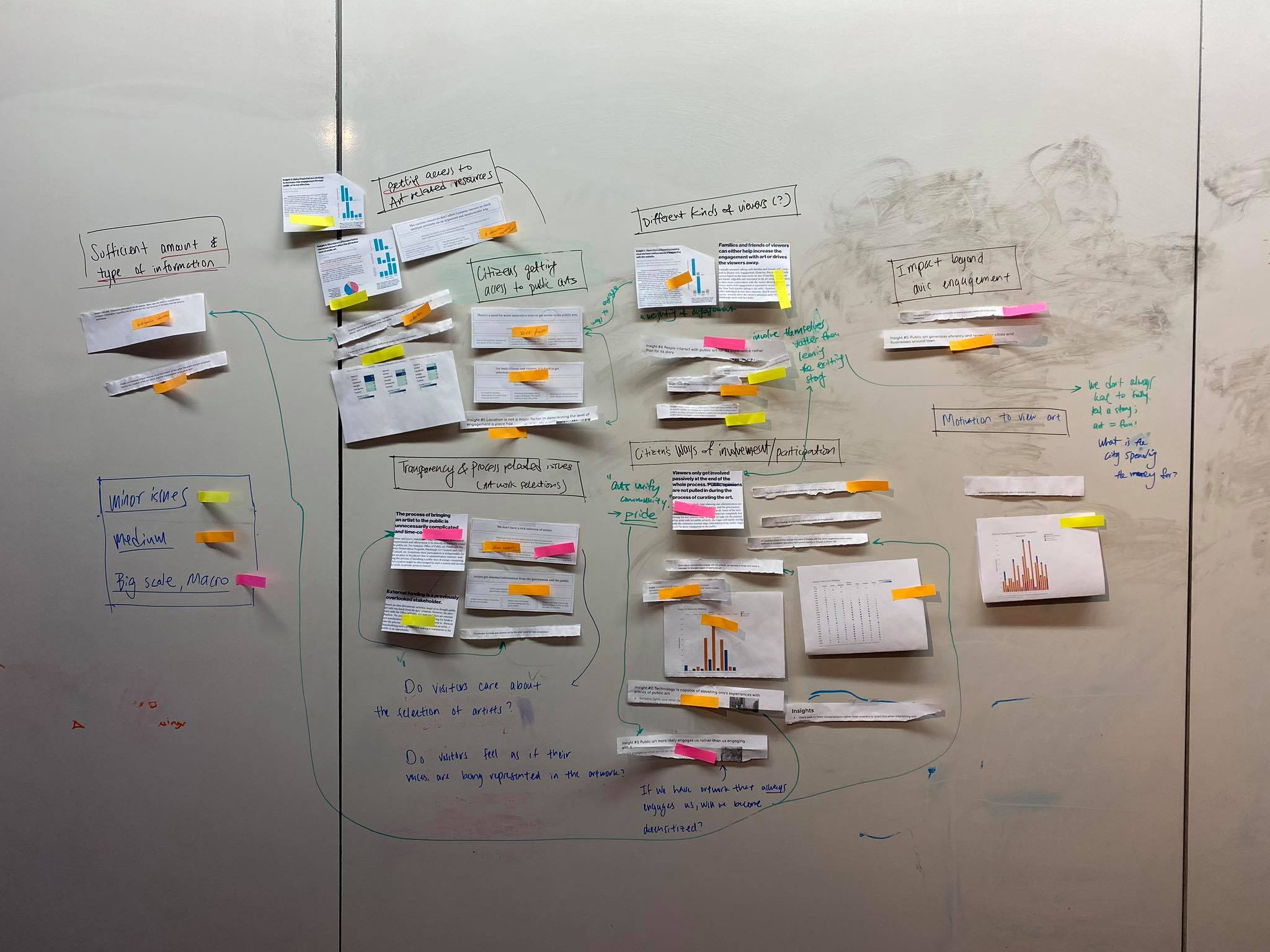
We then conducted a wall walk (as seen in the bottom right image) in which we merged our own quantitative data analyses, physical/online observations to gain a deeper understanding of the realm of public art. We sought to understand common themes between our initial observations and identify areas that need improvement, its importance labeled by a different colored sticky notes.
Understanding that inclusion and connection were common thematic concerns, we decided to shape our main, overarching question along those topics:
How might we increase personal connections between the viewers and the arts?

Caption: Writing post-it notes and annotations for reverse assumptions activity.

Caption: A section of the wall walk activity used to synthesize facts + insights gathered.
Contextual Interview and Synthesis
To answer this question, we decided to understand how art viewers who post frequently on social media. We chose to narrow down our interviewee pool in that manner since they must’ve experienced some variety of a connection with the art piece, enough so that they chose to post on social media about their interaction.
Each team member conducted a contextual interview; I decided to interview a Bay-Area based Researcher who frequently shares murals and art pieces on her blog. Throughout the interview, they delved deep into their interest with public art and why they viewed them. Showing me pictures (as seen below, first image; identifiers of interviewee removed) of the art they has posted, I understood why and what qualities of the piece compelled them to share it on their travel blog.
With over 120 notes written from our interpretation session, we synthesized evidence, observations, and questions spanning four interviews through an affinity diagram . The establishment of an hierarchy (as seen below, bottom two images) enabled us to transform notes spanning diverse perspectives into insights that encapsulated how users connect with art.
The most important takeaway from our affinity diagram was that the experience of viewing art is cyclical. The cycle begins before the actual visit to the art, starting with the civic decisions that are made regarding public art. These decisions determine how art influences a community. The second part of the cycle is the visit. Different people admire different qualities about the artwork. The impact of the art extends beyond the initial moment, contributing to the third part of the cycle: the viewer develops an emotional relationship with the art which can influence their memory of the moment. The last step of the cycle dictates that a viewer’s perspective of the art can continue to fluctuate, based on their conversations with friends/family members.

Caption: Me interviewing a public art viewer while my teammate Jessica takes notes. My interviewee shares their IG profile with me to share what qualities regarding that specific mural they like.
Caption: Following our contextual interviews, we decided to do our affinity diagram on Mural. We used a bottom-up approach to synthesizing the individual notes, establishing an hierarchy of themes, then insights, along the way.
Caption: Same affinity diagram, just the other part.
Think-Aloud Protocol for Generative Research
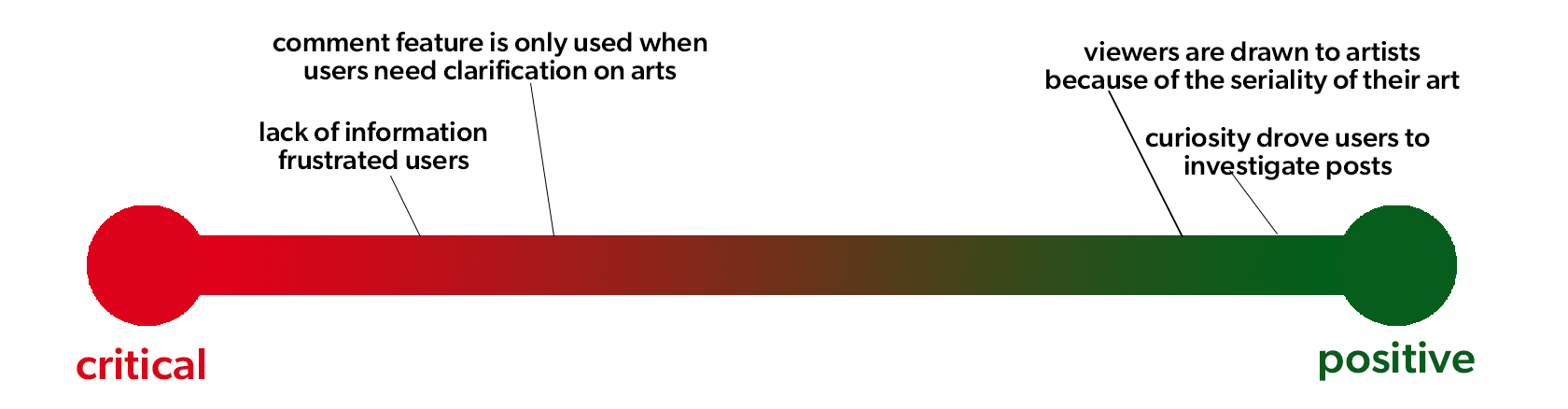
One theme we noticed when creating the affinity diagram was that users perceived art differently based on whether they knew the artist or not. To better understand the differences, we each ran think-aloud protocols on Instagram. We asked users reflect verbally on public art pieces from someone they follow and a public art Instagram of our team’s choosing. After reflecting on both accounts, we asked users to compare and contrast the experiences that they had. We each created usability finding templates/summaries on issues we’ve uncovered during our interviews; the following diagram displays themes seen throughout our summaries ranked in order of importance/severity.

Ideation and Speed Dating
From our previous stage, we learned that users perceive art differently based on how well they know the artist, art can incite change if it is able to be understood by the viewer, and lack of prior knowledge causes users to seek patterns in between each piece created. With that in mind and using Crazy 8’s to generate ideas, we came up with potential solutions that fell into these four user needs:
- Users have the need to learn about their identities and cultures through arts , hence be able to identify with the local culture.
- Users needs to store a sense of nostalgia and memory of seeing an art piece.
- Users feel the need to talk about art with people in their social circle.
- Users need a sense of mystery to trigger their curiosities.
We were each tasked with creating storyboards for each user need. The storyboards I created for user need one are located below:
To understand how art enthusiasts would think of our proposed scenarios, we each conducted a speed dating session for the 12 storyboards we've created. We received really useful feedback and in sum, our speed dating sessions taught us that:
- Art-related conversations can only happen after individuals each reach understanding
- Mysteriousness to the art and to external information is different
- Even if a user is connected to artwork, there is no need for them to memorize every detail of the art
- Public art is used as a self-expression tool rather than community -understanding tool
Final Insights + Prototypes
With all our findings, we encapsulated our insights into a four step process, each with a corresponding design solution. Prototype conceptualizations were made by Jenny Liu.
Attraction: Users need a sense of mystery in the art to begin interacting
Significance: If a spark can be ignited, then a bond with the artwork begins to grow; can’t begin to feel connected with a piece if they don’t choose to interact to begin with.
Evidence: When conducting think-alouds, three of the four users chose to click on artworks that had features that weren’t completely self-explanatory.
Possible Design Solution: Draw people into viewing the public arts by obscuring aspects of arts + an AR app to unveil the full appearance of the art with only part of it being visible in physical environment. Image of the prototype is shown to the right.
Caption: Image of the augmented reality prototype where this mural, for example, can seem like a live movie with moving parts.
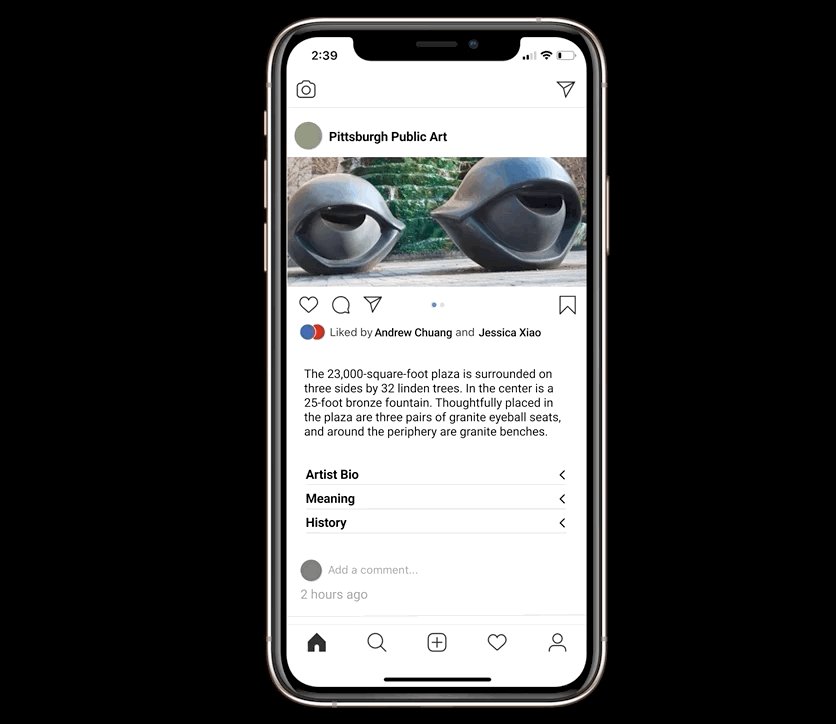
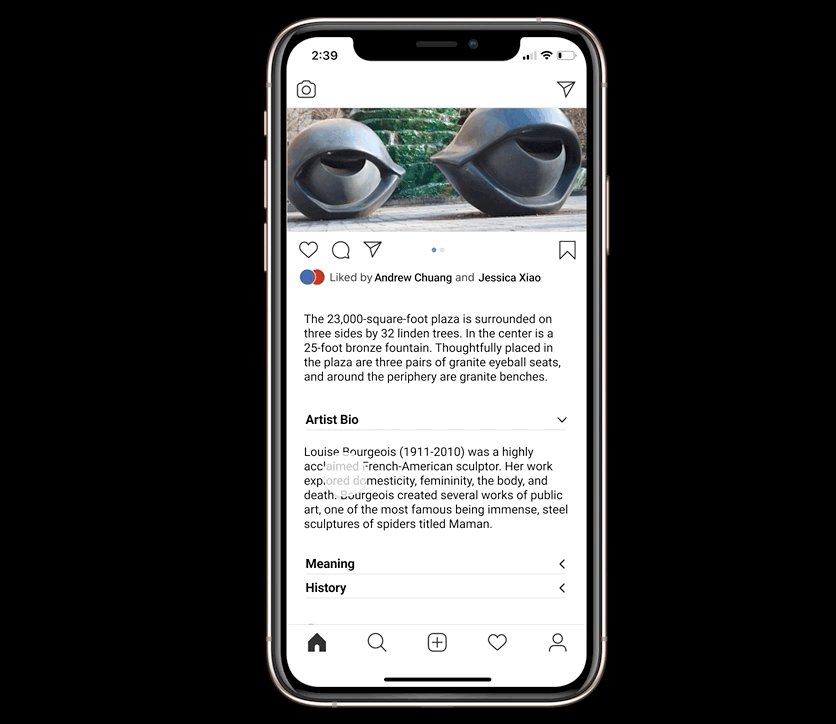
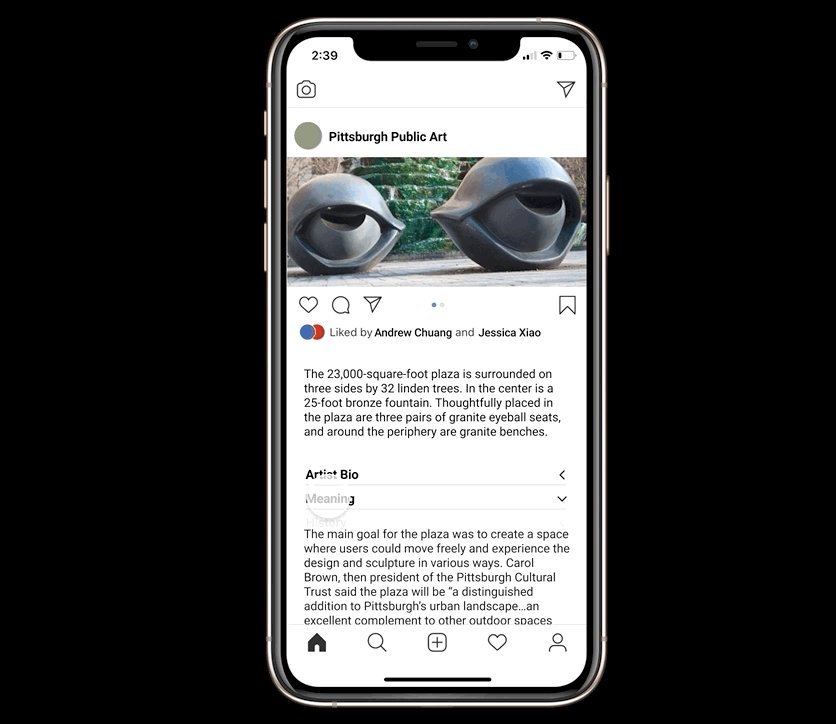
Information: A structured flow of information builds the viewer’s connection with the art
Significance: A city can deliberately choose art pieces that communicate city values, given information is presented slowly in a structured manner and users have the time to absorb art individually.
Evidence: During speed dating:
- Viewers continuously crave information, but also enjoy an amount of mystery
- Viewers prefer viewing the artwork by themselves before discussion with other people
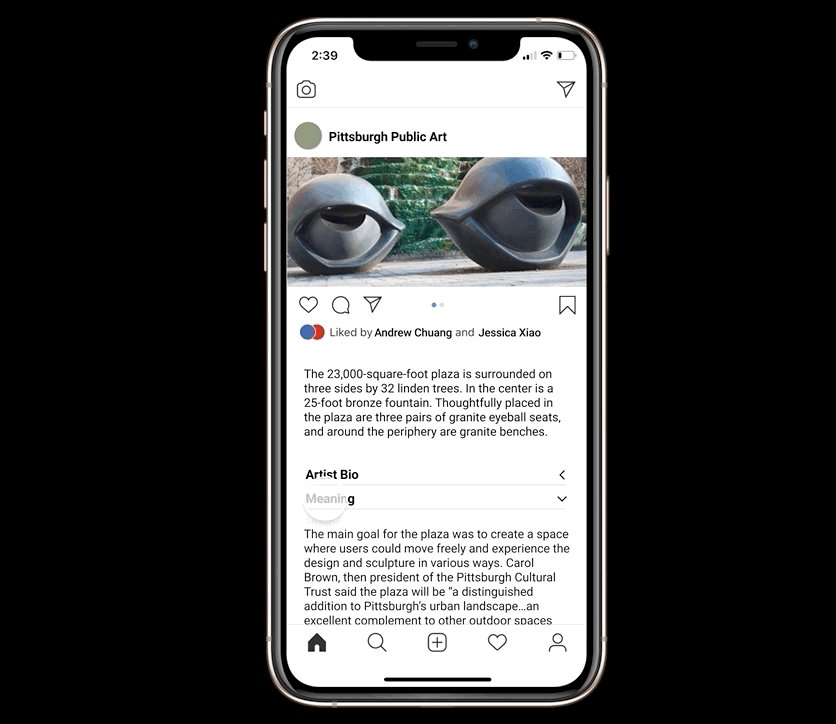
Possible Design Solution:On art sharing website, use different, intuitive buttons/tabs to represent different information about the art (e.g. artists meaning, background). Prototype shown on right.

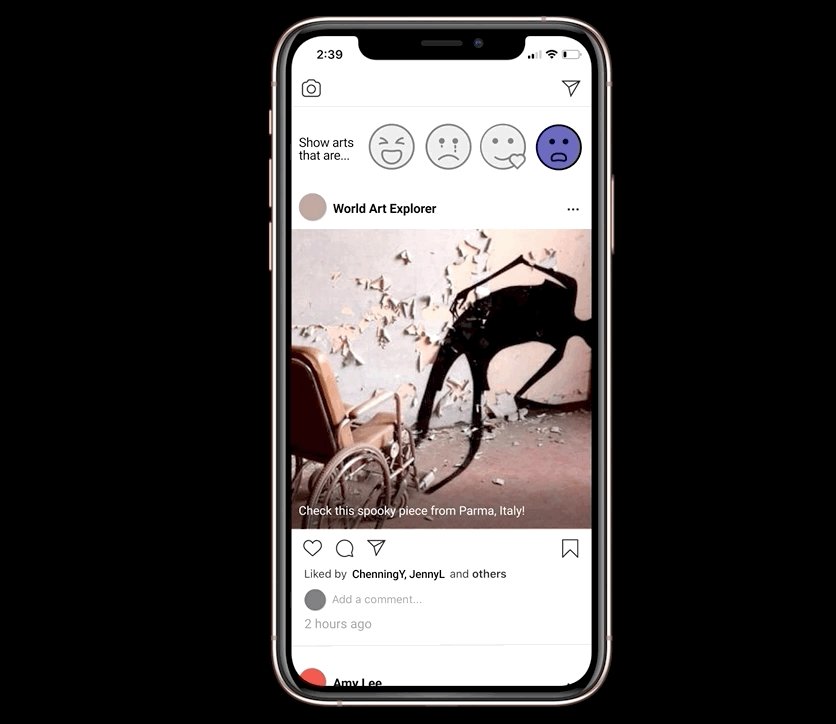
Caption: Additional context + info is added to public art posts.
Conversation: Natural, spontaneous conversations generates new perspectives
Significance: Allows diverse perspectives to emerge in which ideas leads to a more nuanced, deep connection with the piece.
Evidence:Two individuals during speed dating mentioned that they could only gain so much from looking at piece themselves
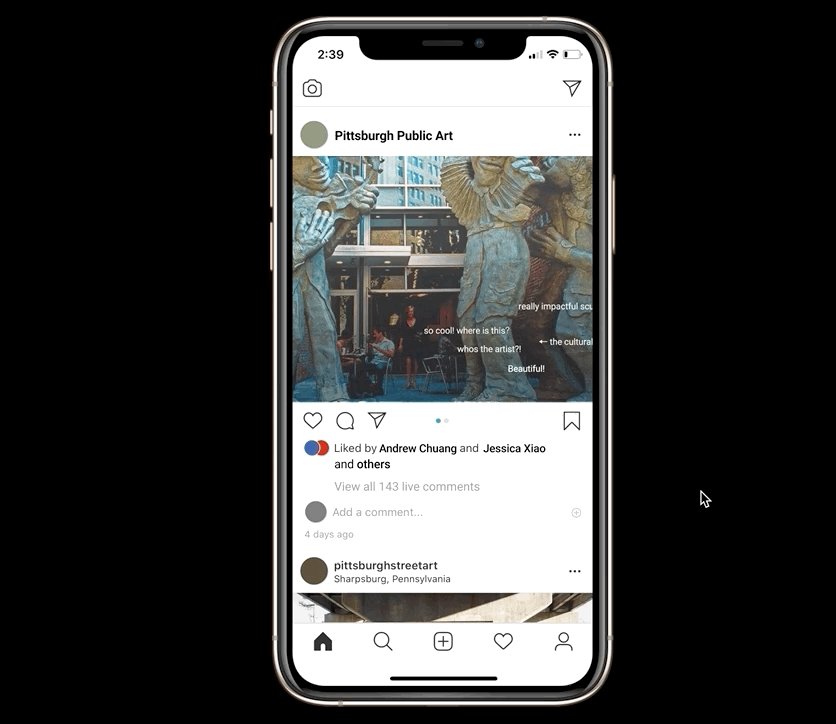
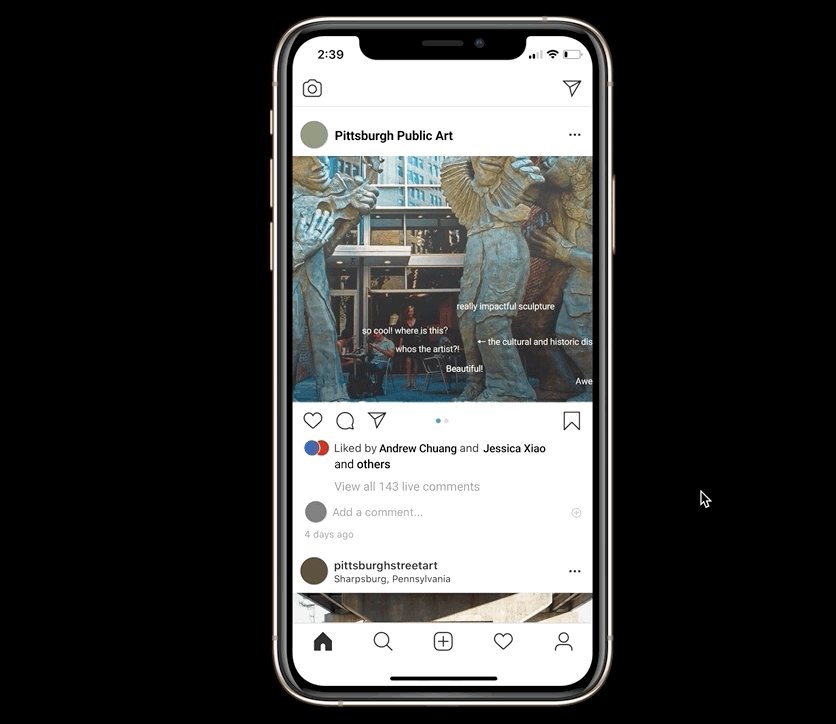
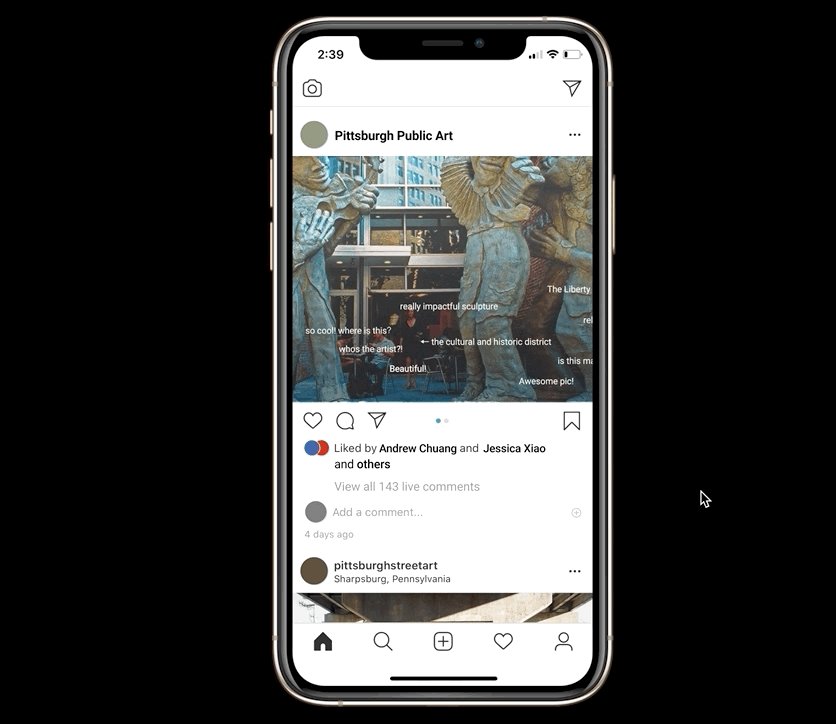
Possible Design Solution: Live commenting feature on art sharing platform to foster exchange of interpretations and ideas. Prototype shown on the right.

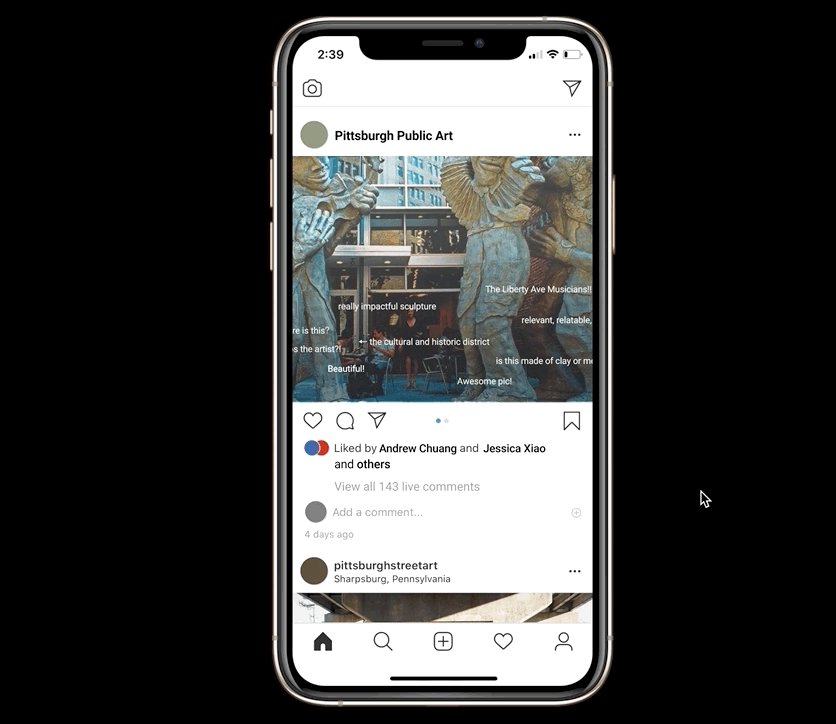
Caption: Live comments on public art post in photo sharing application.
Recollection: Users have the need to store their art-related emotions and memories
Significance: Recording would collectively form a cumulative experience that encourage people to explore more public art-related topics in the future.
Evidence:All three experience-recording related storyboards are positively reacted to in speed-datings
Possible Design Solution: Apply emotion-based filters (like how Spotify categorize its songs and create playlists) to photo feed. Prototype shown on the right

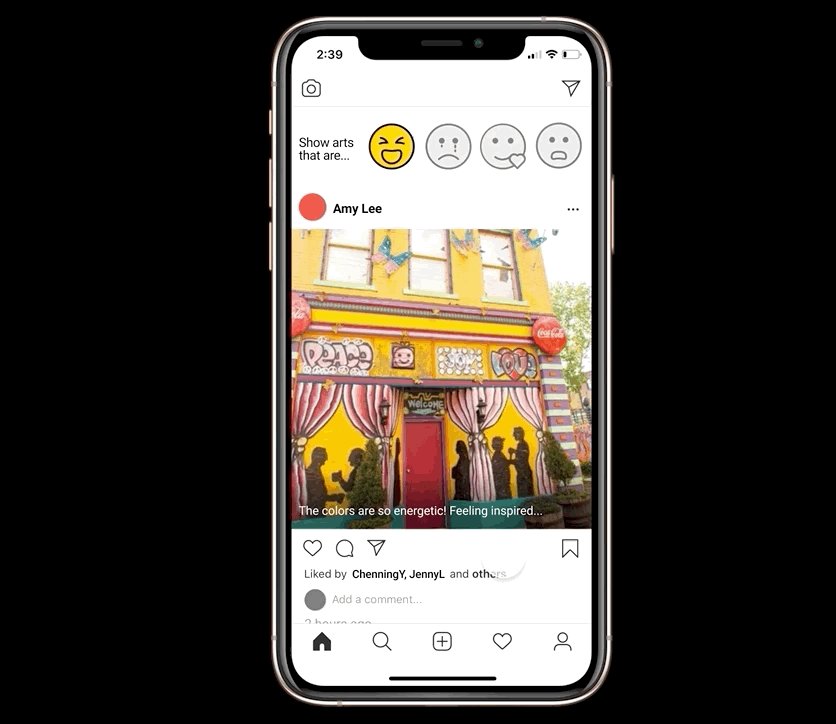
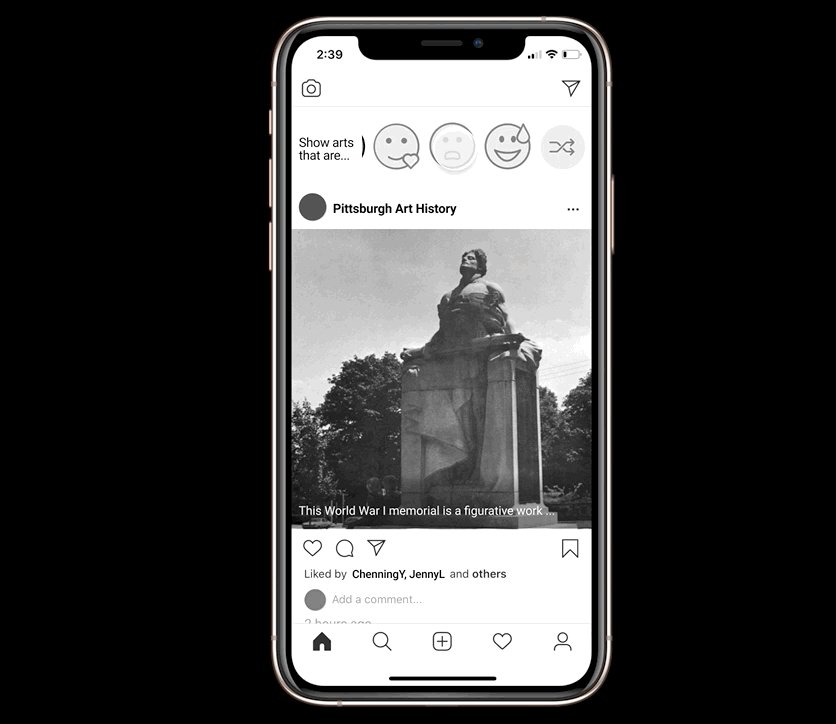
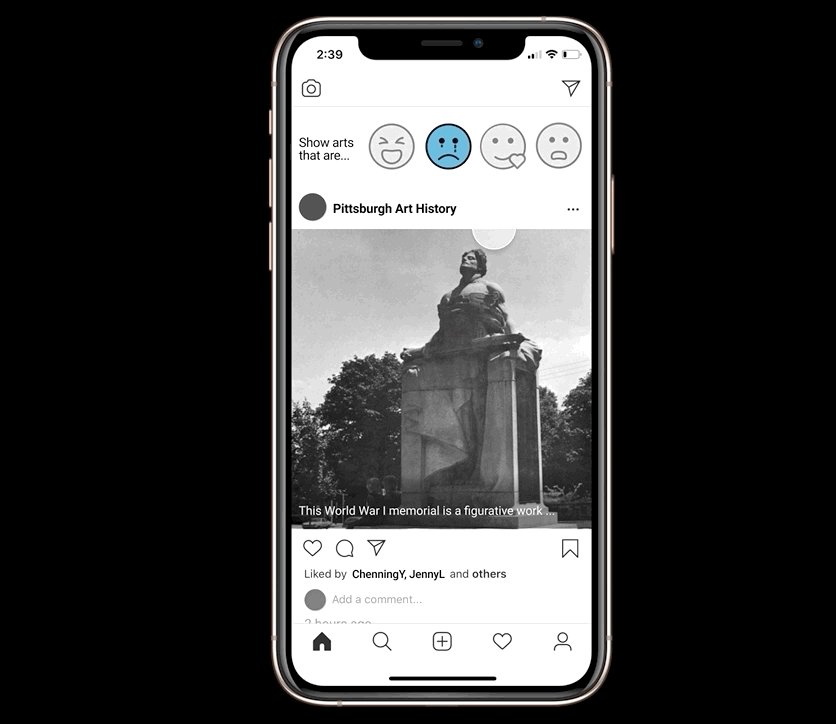
Caption: Filtering posts based on the emotion it exudes.
Next Steps + Takeaways
Our next steps of the project include:
- Prioritizing steps of the process: which steps --- attraction, information, conversation, or recollection --- should we first put our resources towards.
- Refining and receiving user feedback on design solutions mentioned: For each step of the process, we proposed design solutions that enables individuals to interact more with the art, fostering deeper connections. However, the prototypes aren't high fidelity nor are they user tested.
Throughout the course of the project, I was not only able to learn so much about public art but was also given the chance to model and practice methodologies learned in class with feedback from peers and instructors. Each method enabled me to challenge any assumptions I had and to delve deeper into the problem space.
In addition, this project taught me a lot about adaptability. Given the nature of the pandemic, all activities were shifted online. Expecting before the start on the project to engage in plenty of in-person work session, I learned how to collaborate through remote means with my amazing team. Snips of how we collaborated, as seen on the team Zoom meeting to the bottom left and Messenger calls to the bottom right, are some of the ways we've effectively communicated and worked together throughout the project.
Caption: Team Zoom call while we work on our affinity diagrams. Wonderful people to work with!
Caption: Messenger call that happened on the day we learned that the semester was (indefinitely) online.